Интеграция с CRM Мегаплан
В разделе приведено описание настроек взаимодействия ECSS-10 c системой для ведения проектов, работы с клиентами и настройки бизнес-процессов — CRM Мегаплан.
Общее описание
Интеграция CRM Мегаплан с телефонией ECSS-10 осуществляется с помощью виджета, встраиваемого на веб-страницу CRM Мегаплан. Данный виджет обеспечивает работу таких функций как click to call, управление вызовами (принять/отклонить/отбить), список текущих активных вызовов, всплывающие нотификации, информирующие об активных вызовах и их фазах, а также определение контакта по номеру телефона и переход в детали контакта по клику на нотификации.
Для того чтобы виджет мог взаимодействовать с системой ECSS-10 посредством ECSS-10 Call API, необходимо:
- активировать CSTA в системе ECSS-10 (без этого виджет не будет отображать вызовы, инициированные не со страницы CRM Мегаплан);
- настроить сертификат для установки защищенного соединения между виджетом и системой ECSS-10 (см. Настройка сертификата);
- добавить в домене интеграцию для аутентификации виджета (см. Добавление интеграции);
- добавить соответствующее разрешение для абонента, номер которого будет использоваться для осуществления вызовов из CRM Мегаплан (см. Добавление разрешения абоненту SSW);
- инсталлировать виджет и указать настройки подключения к системе ECSS-10 (см. Установка виджета).
Активация CSTA
Для того чтобы виджет мог отображать вызовы, инициированные не со страницы CRM Мегаплан, нужно убедиться, что в системе активирован функционал CSTA. Это можно сделать командой CoCon:
/api/csta/set enabled true
И в свойствах домена параметр vats_type должен быть выставлен в private:
admin@mycelium1@ecss1:/$ domain/nick/properties/info ┌───────────────────────────────────────┬───────────┬───────────────────────────────────────┐ │ Property │ Domain │ Value │ ├───────────────────────────────────────┼───────────┼───────────────────────────────────────┤ ... │vats_type │nick │private │
Настройка сертификата
При инсталляции пакета ecss-user автоматически генерируется самоподписанный сертификат ecss10. Опции ssl_certificate размещаются в /etc/nginx/sites-available/ecss-call-api.conf:
server {
ssl on;
listen 8088 default_server;
listen [::]:8088 default_server;
resolver 127.0.0.1;
ssl_certificate /etc/ecss/ssl/ecss10.crt;
ssl_certificate_key /etc/ecss/ssl/ecss10.key;
...Однако, современные браузеры не позволяют по умолчанию устанавливать защищенное соединение с ресурсами, предоставляющими самоподписанные сертификаты. Если в случае обычных страниц это не является серьёзной помехой, так как браузер предлагает добавить исключение безопасности при обращении к ресурсу, то в случае с виджетом ситуация несколько иная. Для работы виджета используются кросс-доменные запросы. В случае кросс-доменного запроса браузер блокирует запрос, не предлагая добавить исключение безопасности. В случае, если браузер блокирует кросс-доменный запрос, виджет отобразит следующую ошибку:

Для того чтобы можно было добавить исключение безопасности для самоподписанного сертификата, существует страница при переходе на которую браузер предложит добавить исключение безопасности. Страница по умолчанию доступна по адресу, на котором был установлен пакет ecss-node. Порт 8088. Таким образом в адресной строке браузера нужно ввести:
https://<host>:8088/
где <host> — имя или адрес ECSS-10.
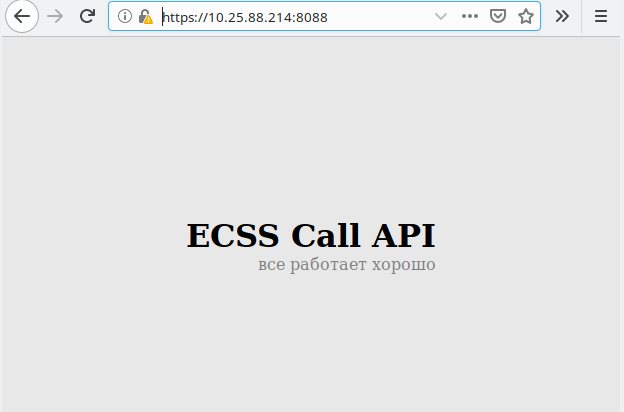
После добавления исключения безопасности откроется тестовая страница ECSS Call API:

Если страница будет недоступна, то необходимо проверить состояние сервиса ecss-call-api:
sudo systemctl status ecss-call-api.service
При необходимости включить его:
sudo systemctl start ecss-call-api.service
Управление интеграциями
Интеграция представляет собой пару, состоящую из идентификатора клиента и API ключа. Интеграции используются для аутентификации сторонних сервисов, использующих ECSS Call API. Команды управления интеграциями приведены в разделе "Команды управления ключами внешних интеграций".
1. Добавление интеграции
Для добавления интеграции используется команда:
/domain/<DOMAIN>/integrations/add <CLIENT_ID>
Добавить новую интеграцию. API ключ будет сгенерирован автоматически. Для одного клиента, представленного параметром <CLIENT_ID>, может быть добавлена только одна интеграция
<CLIENT_ID> — идентификатор клиента, для которого будет создан ключ интеграции
Пример:
admin@mycelium1@ecss1:/$ domain/biysk.local/integrations/add tester New integration was added. API key: 2hBqT4acTLhcvFq29qW429TF26cfv9Wqkzn4Ga4chYC2hyhT2WkdknnWC94dFTKC [exec at: 22.12.2019 10:12:38, exec time: 28ms, nodes: ds1@ecss1]
2. Удаление интеграции
Для удаления интеграции используется команда:
/domain/<DOMAIN>/integrations/remove <CLIENT_ID>
Удалить интеграцию
<CLIENT_ID> — идентификатор клиента, для которого будет удалён ключ интеграции
admin@mycelium1@ecss1:/$ domain/biysk.local/integrations/remove tester4 ok [exec at: 22.12.2019 13:20:18, exec time: 16ms, nodes: ds1@ecss1]
3. Просмотр списка интеграций
Для просмотра списка интеграций используется команда:
/domain/<DOMAIN>/integrations/list
Просмотреть список интеграций
Список интеграций показывается в виде таблицы, пример:
admin@mycelium1@ecss1:/$ domain/biysk.local/integrations/list ┌─────────┬────────────────────────────────────────────────────────────────┐ │Client id│ API Key │ ├─────────┼────────────────────────────────────────────────────────────────┤ │asz │2uKwuT5qxKB21uzPuTb518oxDB2qzuKLebfT17orDOG21zuuLL0efu1D06rrKcBZ│ │sveta │4lCyTODH1wfcG41yCytsUDCcfffvWANlyCUL4xcDH4cfyfcWvPNylyCUM1ycOD1H│ │tester │2hBqT4acTLhcvFq29qW429TF26cfv9Wqkzn4Ga4chYC2hyhT2WkdknnWC94dFTKC│ └─────────┴────────────────────────────────────────────────────────────────┘ [exec at: 22.12.2019 10:14:13, exec time: 12ms, nodes: ds1@ecss1]
4. Замена ключа интеграции
Для замены ключа интеграции используется команда:
/domain/<DOMAIN>/integrations/replace <CLIENT_ID>
Заменить ключ интеграции
<CLIENT_ID> — идентификатор клиента, для которого будет заменён ключ интеграции.
Пример работы команды:
admin@mycelium1@ecss1:/$ domain/biysk.local/integrations/replace tester Old key was replaced with new one. New API key: wT5neQJ1hykwvnTQeJ50ywKoFMizeAJcJwhcowFvV5eVe5zf5C1imCvoMFizAKQz [exec at: 22.12.2019 10:15:31, exec time: 28ms, nodes: ds1@ecss1]
Добавление разрешения абоненту SSW
При выполнении логина в ECSS Call API виджет сообщает ECSS-10 номер телефона абонента, который будет закреплён за этим виджетом. Это требует специального разрешения, активированного у абонента.
Для активации разрешения нужно выставить соответствующему алиасу значение true для свойства api\call\enabled. Например:
Пример:
admin@mycelium1@ecss1:/$ domain/biysk.local/alias/set 240473 loc.gr 240473@biysk.local api\call\enabled true There are aliases within domain biysk.local affected by settings property api\call\enabled: 240473 <-> 062743c44271f9e7 Legend: a: Setup alias address i: Setup alias inteface !: Setup broken. Alias allready exists *: Setup broken. Alias not exists L: Setup broken. No free subscriber licences. x: Setup broken. Unexpected error <empty>: Successfull setup [exec at: 20.12.2019 22:42:09, exec time: 101ms, nodes: ds1@ecss2]
В том случае, если данное свойство не будет выставлено, виджет не сможет выполнить логин в ECSS Call API
Установка виджета
Установка из магазина CRM Мегаплан
Магазин виджетов CRM Мегаплан можно найти в разделе Профиль -> Расширения. 
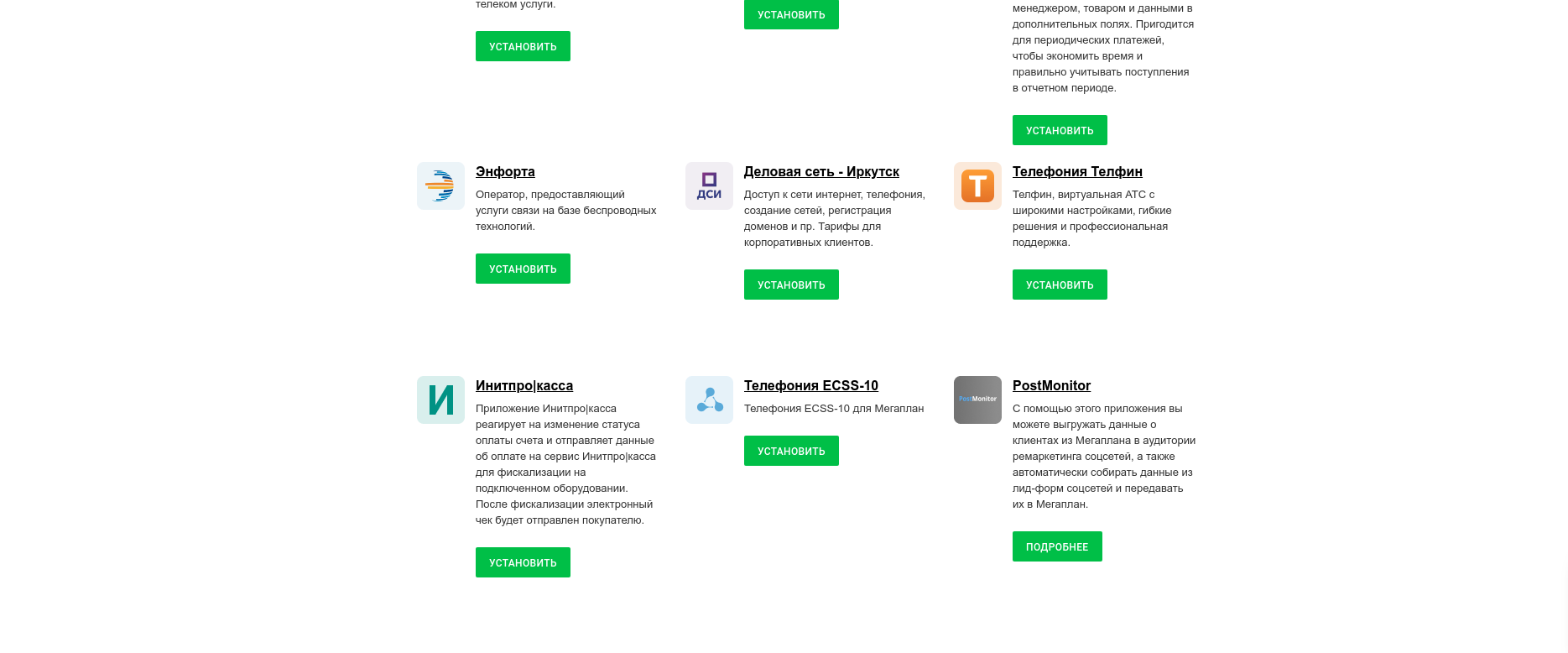
Далее в магазине необходимо найти виджет Телефония ECSS-10:

Для инсталляции виджета необходимо кликнуть на его изображении в магазине.
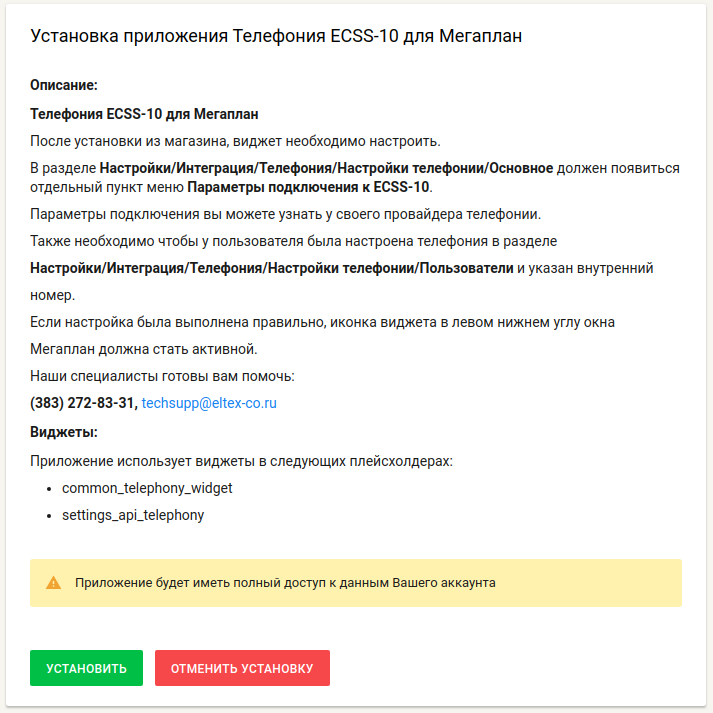
В открывшемся окне отображается краткая информация о виджете. Для того чтобы перейти к установке, необходимо кликнуть на кнопку установить:

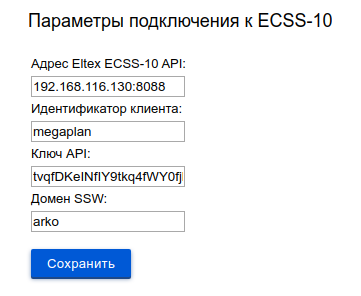
В настройках виджета необходимо указать:
- сгенерированные ранее идентификатор клиента и ключ API (см. раздел "Управление интеграциями").
- IP-адрес и порт ECSS Call API. Адрес и порт определяется конкретной инсталляцией ECSS-10, однако по умолчанию ECSS Call API устанавливается вместе с пакетом ecss-node и доступно по 0.0.0.0 и порте 8088 на том же самом хосте.
- имя домена (виртуальной АТС) ECSS-10.
Необходимо заполнить предложенные поля и нажать сохранить:

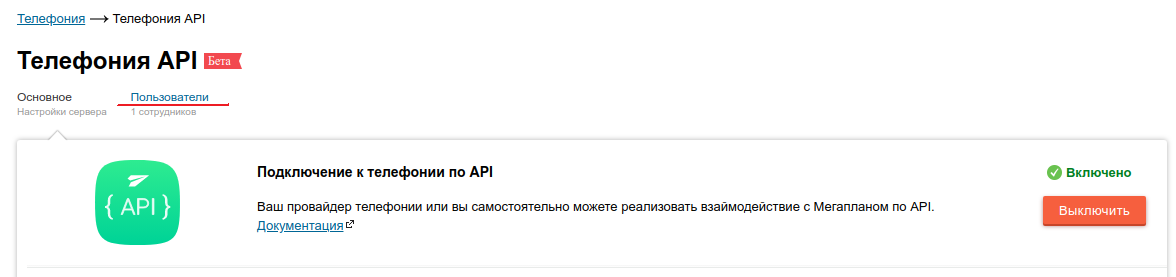
Также, необходимо указать сотрудников, которые будут пользоваться данным виджетом.
Для этого необходимо кликнуть на поле "Пользователи"

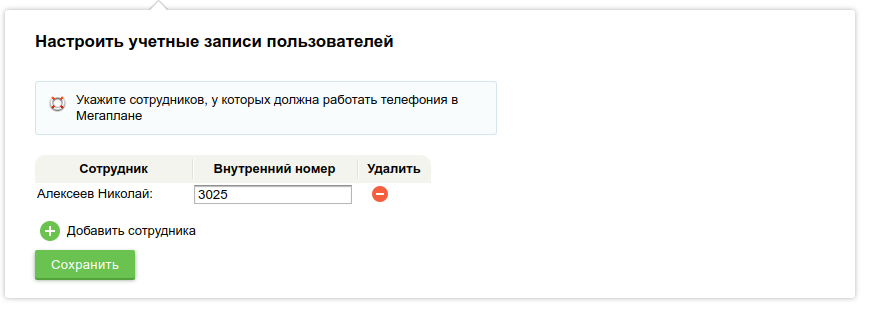
Выбрать сотрудников, которые будут работать с виджетом. В поле "Внутренний номер" необходимо указать номер телефона абонента ECSS-10 . Нажать "Сохранить".

Теперь можно перезагрузить страницу. Если условия, указанные выше в данной документации, соблюдены и параметры виджета заполнены верно, то виджет будет готов к работе.
Разрешение кросс-доменного запроса для локальных инсталляций
В случае, если используется локальная инсталляция Мегаплан (а не сайт megaplan.ru), то необходимо добавить разрешение кросс-доменного запроса от данной инсталляции в конфиг nginx ecss-call-api.conf. По умолчанию, строчки, отвечающие за обработку кросс-доменных запросов, выглядят так:
...
location / {
# nginx не поддерживает вложенные if, а также более одного условия
# в рамках одного выражения if, поэтому нам приходится реализовать
# обработку кросс-домменных запросов виде lua-модуля
header_filter_by_lua_block {
origin = ngx.var.http_origin
if (origin == nil) then
-- если origin не заполнен, ничего не делаем, просто проксируем
elseif (
origin:match("https://.*%.amocrm%.ru")
or origin:match("https://.*%.megaplan%.ru")
-- другие источники (origin) можно добавить здесь. Например:
-- or origin:match("https://mycrm.example.com")
) then
ngx.header["Access-Control-Allow-Origin"] = origin
ngx.header["Access-Control-Allow-Headers"] = "content-type"
ngx.header["Access-Control-Allow-Credentials"] = "true"
else
ngx.exit(ngx.HTTP_FORBIDDEN)
end
...
Допустим, Мегаплан установлен локально по адресу 192.168.1.2. В этом случае после строчки
or origin:match("https://.*%.megaplan%.ru")
Нужно добавить строчку
or origin:match("https://192%.168%.1%.2")
И перезапустить nginx
sudo systemct restart nginx