Доступный формат контента:
На портале поддержан добавляемый контент в виде изображений формата jpg,png,gif и видероликов формата mp4 с максимальным разрешением 2560 на 1440 или 1440 на 2560, до 300 секунд продолжительности и 20 Мб размера.
| Примечание |
|---|
Настройки контента". |
Изображение в шапке (логотип)
...
| Информация |
|---|
Для экранов шириной меньше 400px занимает всю доступную видимую ширину. |
Изображение снизу (нижний баннер)
Изображение само по себе не ограничено, но т.к. оно находится внутри главного блока с контролами, чей размер по ширине ограничен 400px, то и соответственно и изображение не шире 400px. Если изображение шире 400px, то оно пропорционально уменьшается. По высоте не ограничено, чем больше высота, тем больше получается высота исходной страницы.
| Информация |
|---|
Для экранов шириной меньше 400px занимает всю доступную видимую ширину. |
Изображения слева и справа
Имеют отступ сверху на уровне нижней границы логотипа (изображение сверху), т.е. 47px + top_image_height px. Максимальная ширина 200px, по высоте нет ограничений, чем больше высота изображения, тем больше высота исходной страницы. Если ширина изображения больше 200px, то оно пропорционально уменьшается. Блоки с изображениями непосредственно прижаты к главному блоку с контрольными элементами. Если ширина изображения меньше 200px, то оно будет отцентрировано в блоке шириной 200px и будет казаться, что есть отступ между изображением и главным блоком.
| Информация |
|---|
При ширине дисплея устройства от 600 до 800 px при условии, что настроены одновременно и левый и правый баннера, оба скрываются. Если настроен только правый или только левый, то изображение не скрывается. При ширине экрана меньше 600px изображения скрываются в любом случаеБаннер может быть статичныи (png, jpg) или динамичныи (gif) изображением, либо видеофайлом (mp4). |
Задний фон
Изображение должно быть максимального качества, для корректного отображения на больших экранах. Отцентровано по осям X и Y, покрывает всю область заднего фона (если изображение будет слишком мало, оно будет увеличено, что скажется на качестве заднего фона), не растягивается. Строго не рекомендуется на фоновое изображение помещать значащие элементы, т.к. при малых размерах экрана (телефоны) оно практически все будет скрыто контрольными элементами.
| Информация |
|---|
Каждая картинка может быть статичной (png, jpg) либо , динамичной (gif), либо видеофайлом (mp4). |
Боковые изображения (левый и правый баннеры)
Изображения на данных баннерах рекомендуется выбирать одинакового разрешения, для избежания смещения картинок относительно друг друга.
| Предупреждение |
|---|
Важно! Боковые баннеры не отображаются в мобильном варианте. |
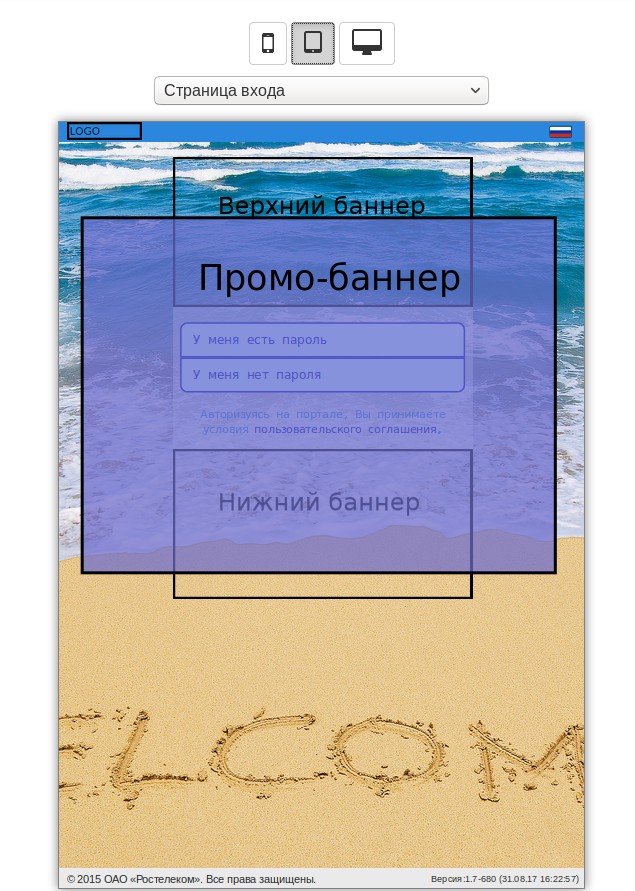
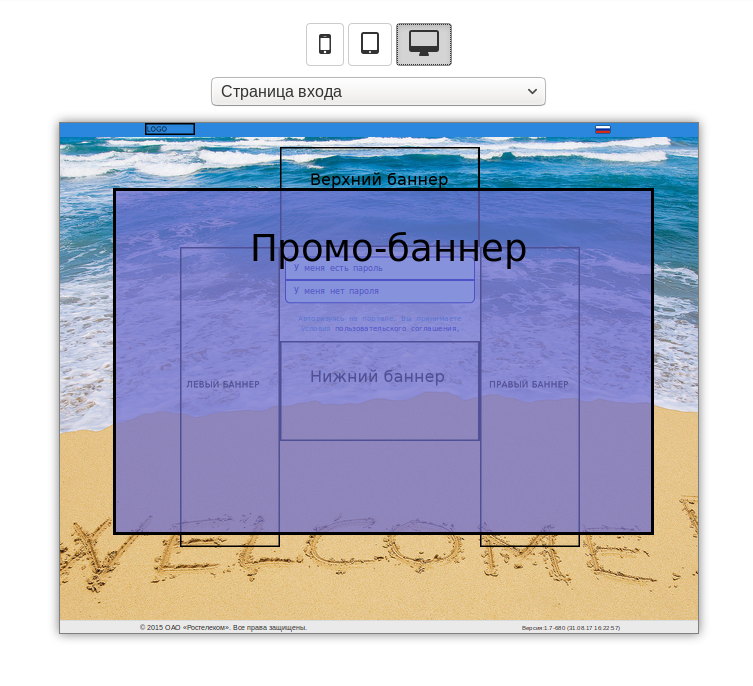
Промо-баннеры
Баннер, появляющийся поверх всей страницы портала с возможностью его закрытия. Изображение должно быть максимального качества, для корректного отображения на больших экранах.
| Информация |
|---|
Каждая картинка может быть статичной (png, jpg), динамичной (gif), либо видеофайлом (mp4). |
Информация по прочим элементам (кнопкам и т.д.)
...
- Ввод кода из SMS (опционально)
- Финальная (текст: "Поздравляем, вы подключены к сети Интернет")
- Нерабочее время по рассписанию - опционально, в случае попытки авторизации на портале клиента в нерабочее время
- Добро пожаловать (текст "Ваш номер 12345, мы правильно вас узнали?") - опционально, в случае выставления длительного периода хранения сессии пользователь страницу не увидит
- Окончание сессии (текст об истечении лимита по трафику или времени) - опционально, в случае безлимитных тарифов пользователь страницу не увидит
- Пользовательское соглашение (пользователь перейдёт на эту страницу при нажатии на соотв. ссылку на странице входа)
- Доступ запрещён (попытка обращения к ресурсам, запрещённым текущим сервисом или фазой сценария обработки сессии)
- Сессия устарела (пользователь увидит данную страницу, если откроет портал и не будет вводить данные дольше пяти минут)
...
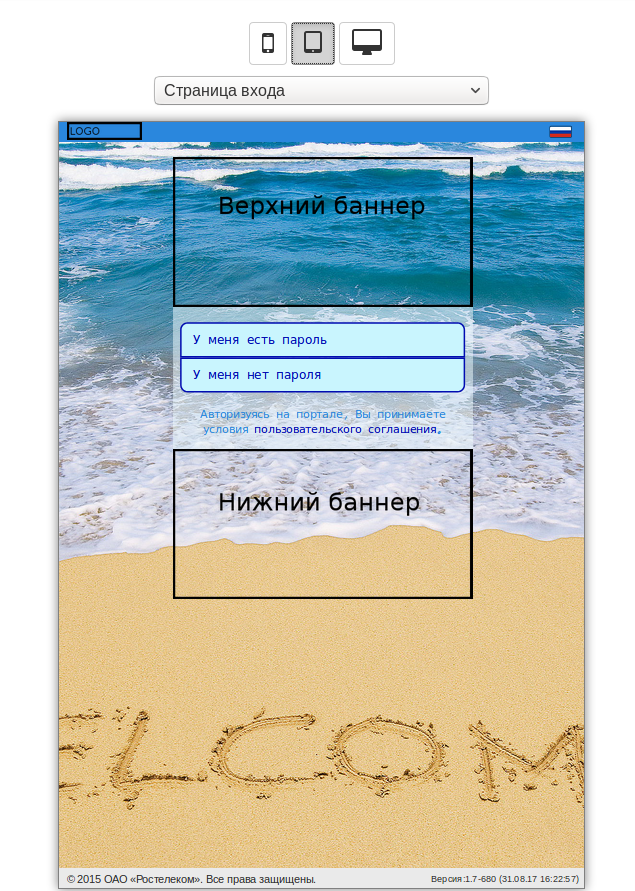
Расположение баннеров в мобильном варианте:
Расположение баннеров в планшете:
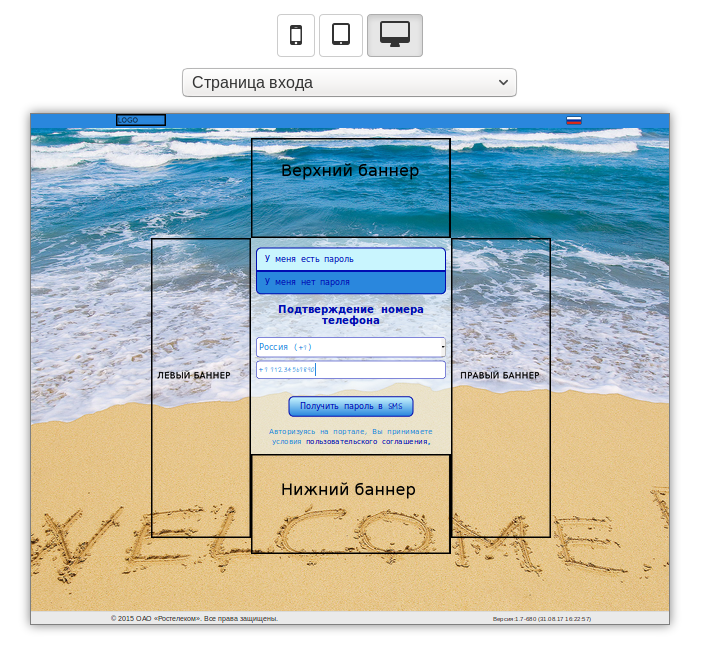
Расположение баннеров на ПК(ноутбуке):
Расположение баннеров на ПК (ноутбуке) при выбранном сценарии идентификации:
...