

На портале поддержан добавляемый контент в виде изображений формата jpg,png,gif и видероликов формата mp4 с максимальным разрешением 2560 на 1440 или 1440 на 2560, до 300 секунд продолжительности, ограничению по размеру в 20 Мб для изображения и 100 Мб для видеофайлов.
Настройки контента". |
Ограничение по высоте 24 px. Если изображение больше, то оно пропорционально уменьшается (то есть и высота и ширина). Ограничений по ширине нет, если изображение шире текущего экрана, то будет горизонтальный скролл (и элемент выбора языка будет вытеснен из видимой области экрана вправо). Так что по ширине рекомендуем не больше 260 px (ширина iphone4 минус 60px для флага выбора языка).
Изображение само по себе не ограничено, но т.к. оно находится внутри главного блока с контролами, чей размер по ширине ограничен 400px, то и соответственно и изображение не шире. Информация по ресурсам (изображениям) 400px. Если изображение шире 400px, то оно пропорционально уменьшается. По высоте не ограничено, чем больше высота, тем больше сдвигает вниз контрольные элементы (кнопки, поля и т.д.)
Для экранов шириной меньше 400px занимает всю доступную видимую ширину. |
Изображение должно быть максимального качества, для корректного отображения на больших экранах. Отцентровано по осям X и Y, покрывает всю область заднего фона (если изображение будет слишком мало, оно будет увеличено, что скажется на качестве заднего фона), не растягивается. Строго не рекомендуется на фоновое изображение помещать значащие элементы, т.к. при малых размерах экрана (телефоны) оно практически все будет скрыто контрольными элементами.
Каждая картинка может быть статичной (png, jpg), динамичной (gif), либо видеофайлом (mp4). |
Изображения на данных баннерах рекомендуется выбирать одинакового разрешения, для избежания смещения картинок относительно друг друга.
Важно! Боковые баннеры не отображаются в мобильном варианте. |
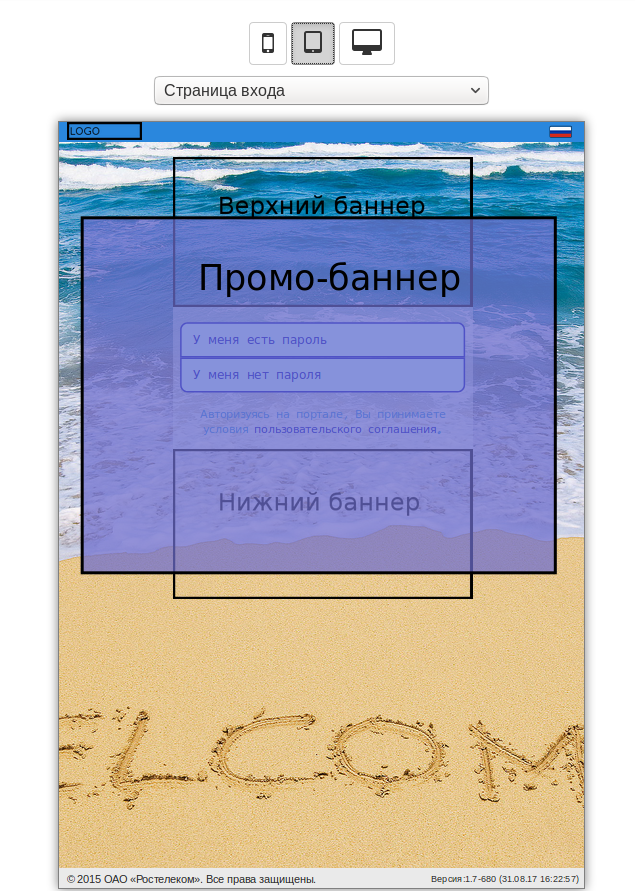
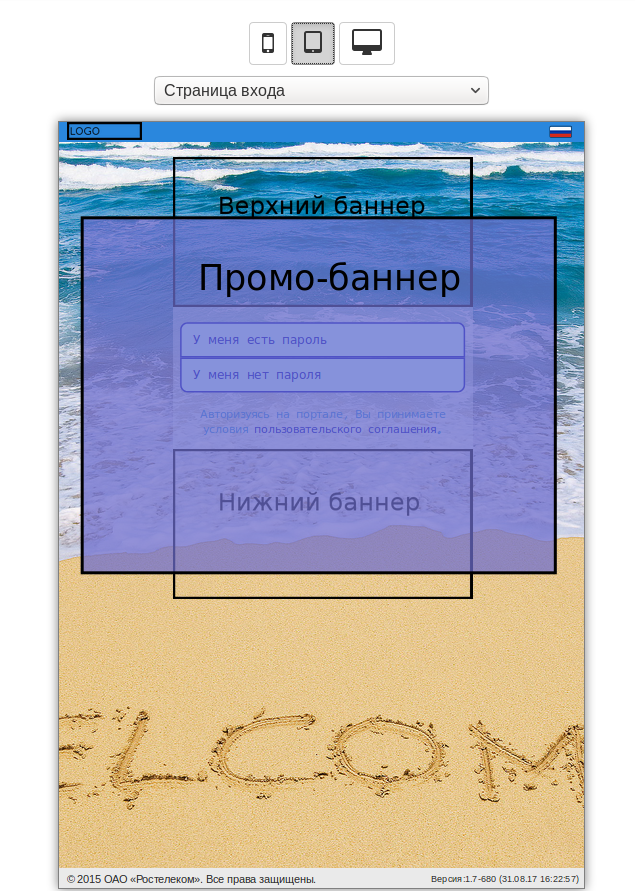
Баннер, появляющийся поверх всей страницы портала с возможностью его закрытия. Изображение должно быть максимального качества, для корректного отображения на больших экранах.
Каждая картинка может быть статичной (png, jpg), динамичной (gif), либо видеофайлом (mp4). |
Настройке подлежат:
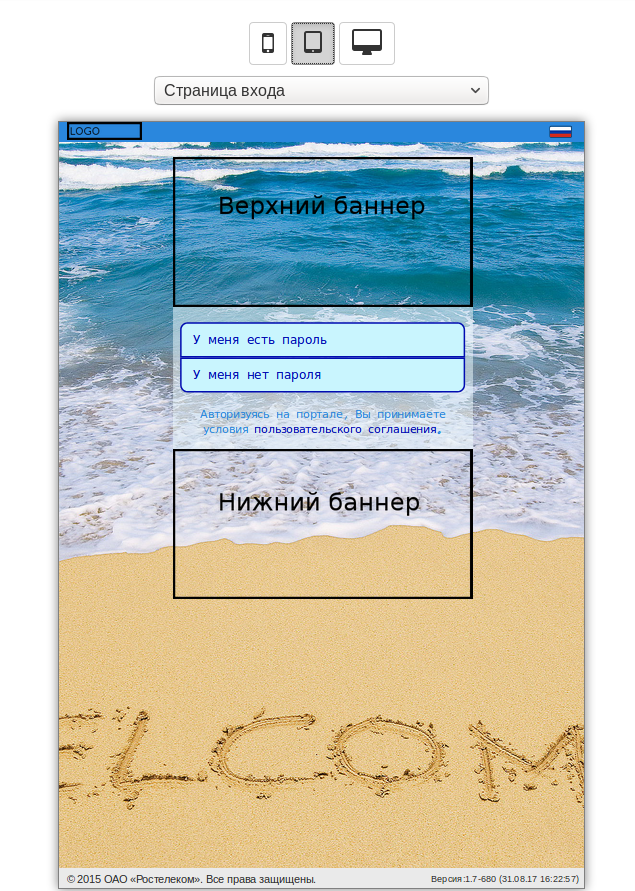
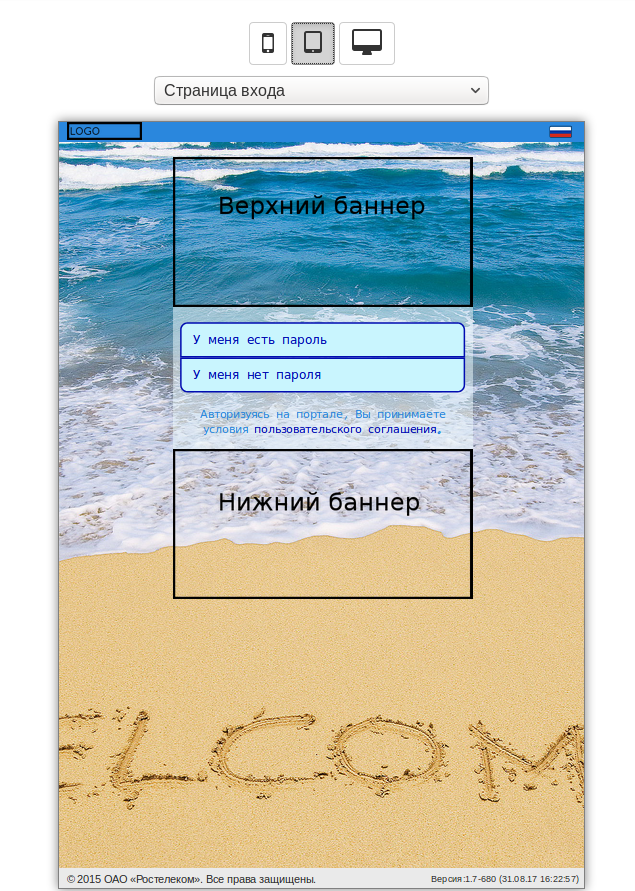
Порядок элементов, расположение баннеров и относительные размеры кнопок фиксированы. Может быть только по одному экземпляру баннеров каждого типа. Нельзя сделать два верхних или два нижних баннера. |
Дополнительно, кроме страницы входа в портале присутствуют прочие страницы:
Настроенные цветовые схемы для элементов ввода (поля ввода, кнопки) будут отображаться на всех страницах единообразно. Настроенные графические элементы: лого, фон, баннеры будут отображаться на всех страницах единообразно. |
При мультиязыковой настройке есть возможность задавать текстовые надписи и баннеры отдельно для каждого языка.
Поддерживаемые платформой языки:
Цветовая гамма (настройки кнопок и элементов ввода) для всех языков будет одинаковая. |
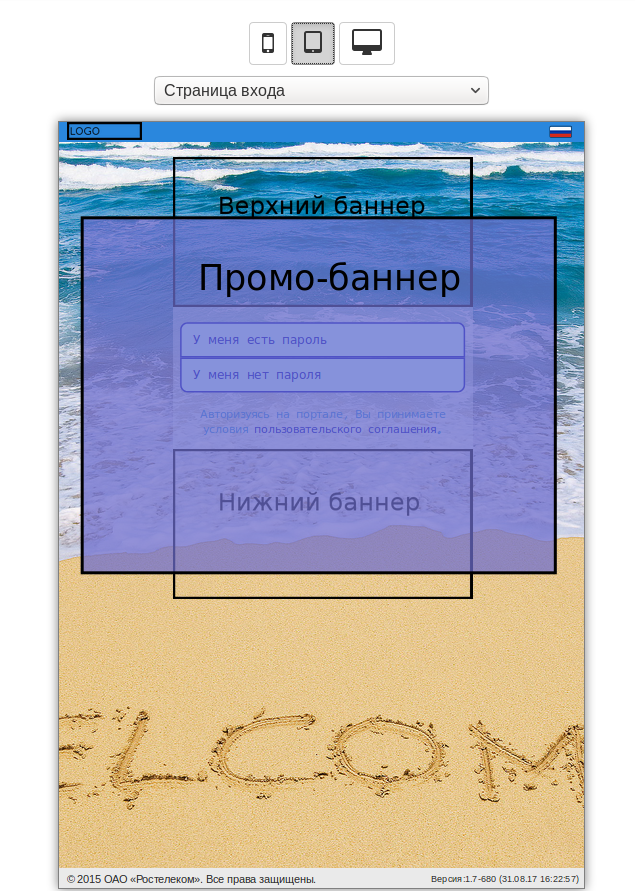
Расположение баннеров в мобильном варианте:


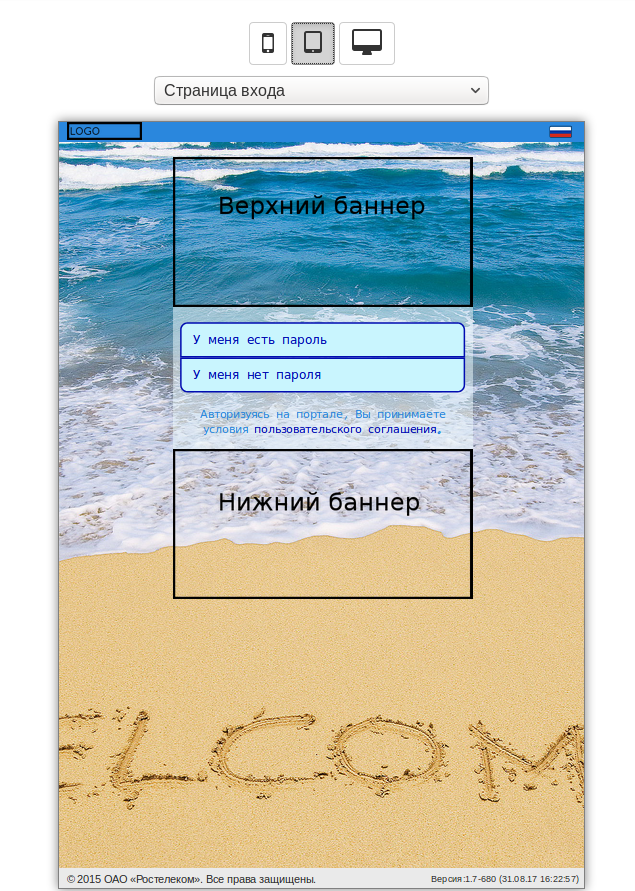
Расположение баннеров в планшете:


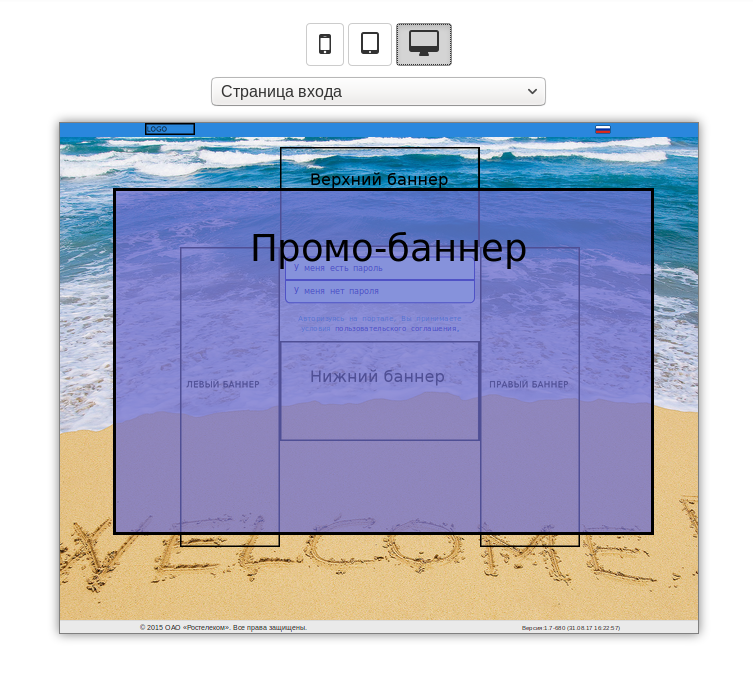
Расположение баннеров на ПК(ноутбуке):


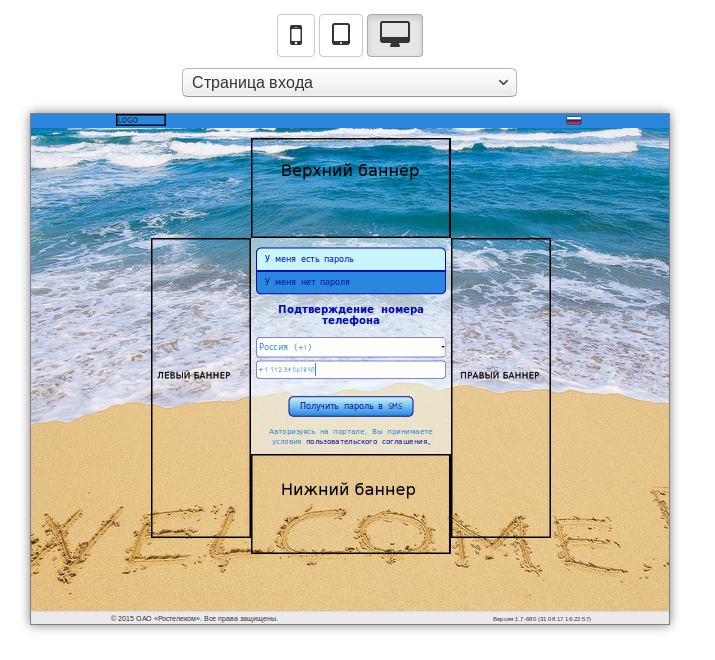
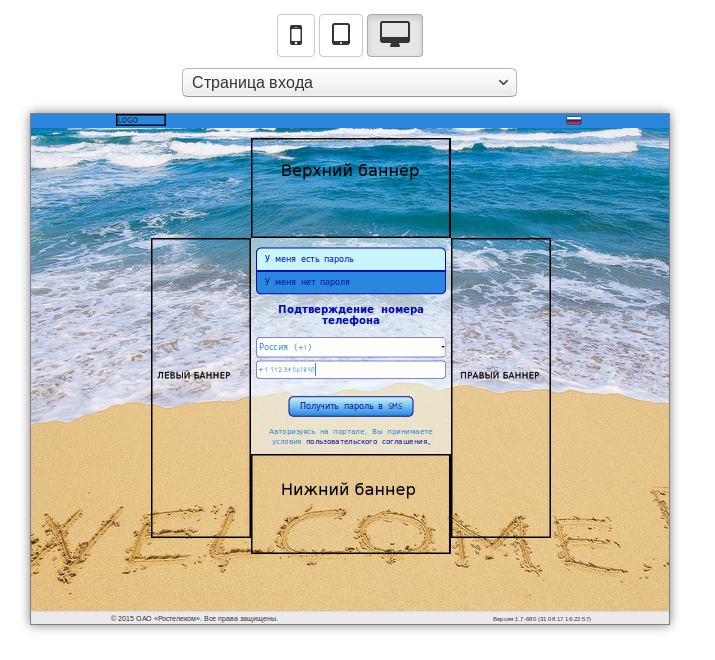
Расположение баннеров на ПК (ноутбуке) при выбранном сценарии идентификации:

Примеры рабочих порталов с различных мероприятий: